Supabase 프로젝트가 생성되었다고 하고
Nextjs 에서 Supabase 데이터를 불러오시죠
들어가기전에 Supabase에 대해서 알아보시죠
[ 1 ] Supabase 란?
수파베이스는 PostgreSQL 데이터베이스를 기반으로 하며 데이터베이스, 인증, 파일 스토리지, 서버리스 기능 등을 제공 f하는 오픈 소스 플랫폼입니다.
[ 2 ] Supabase 설정하기
( 1 ) VsCode 프로젝트를 세팅 / supabase 가입 하고 프로젝트 생성해주세요 ( 참고 를 기반으로 해주세요 )

[ 3 ] env.local 생성
프로젝트 루트 디렉토리에 생성해주셔야 합니다. 그리고 .gitignore에 다음과 같이 등록해주세요

env.local 파일 만들어주고 , 서버 URL 과 API 키를 작성해주세요
다음과 같이 노란색 박스친 부분만 해서 env.local에 다음과 같이 입력하기

// env.local
NEXT_PUBLIC_SUPABASE_URL=발급받은 URL
NEXT_PUBLIC_SUPABASE_ANON_KEY=발급받은 KEY
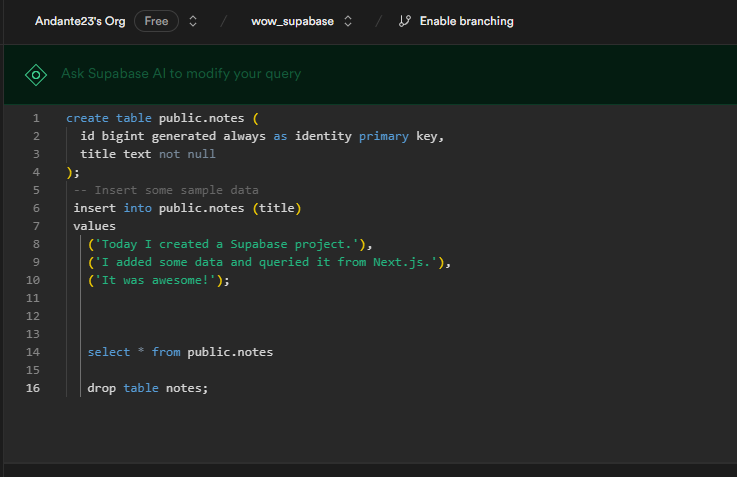
[ 4 ] 테이블 생성
다음과 같이 생성합시다.

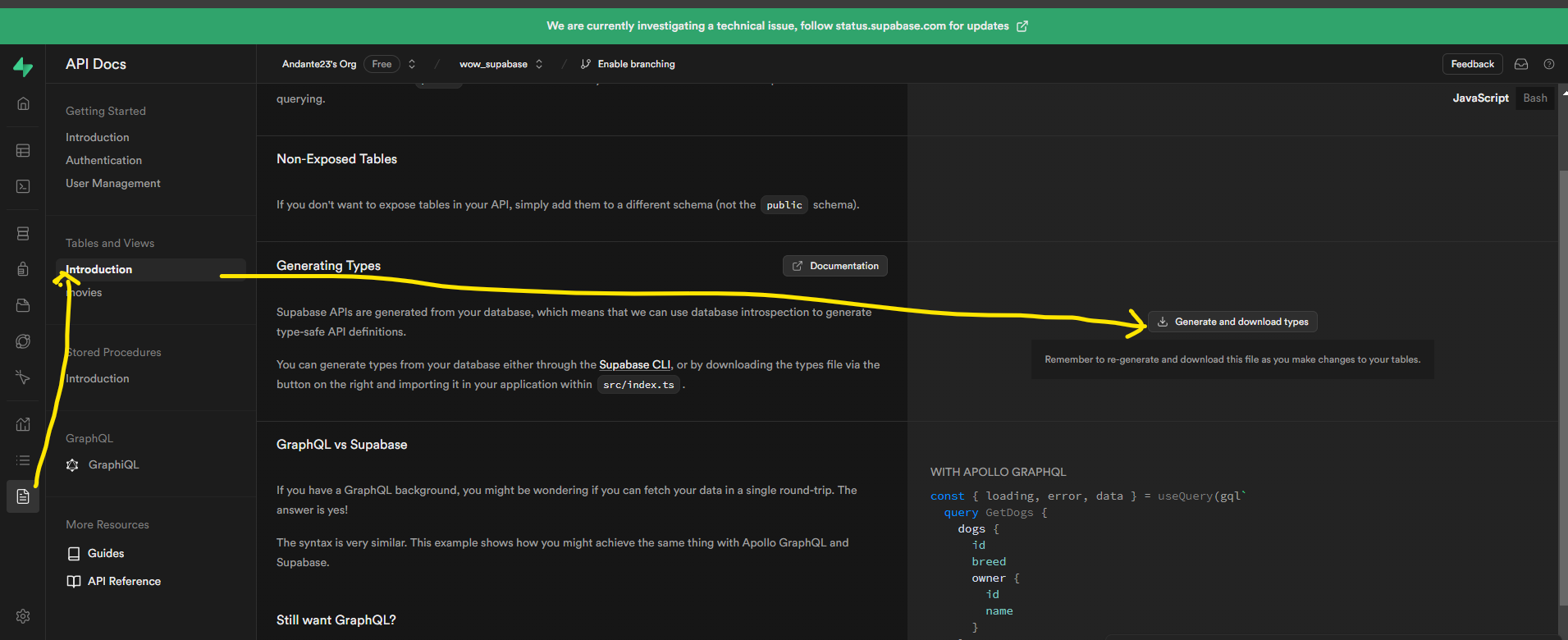
테이블 생성후 타입스크립트에 적용할 수 있는 타입파일 가져오기

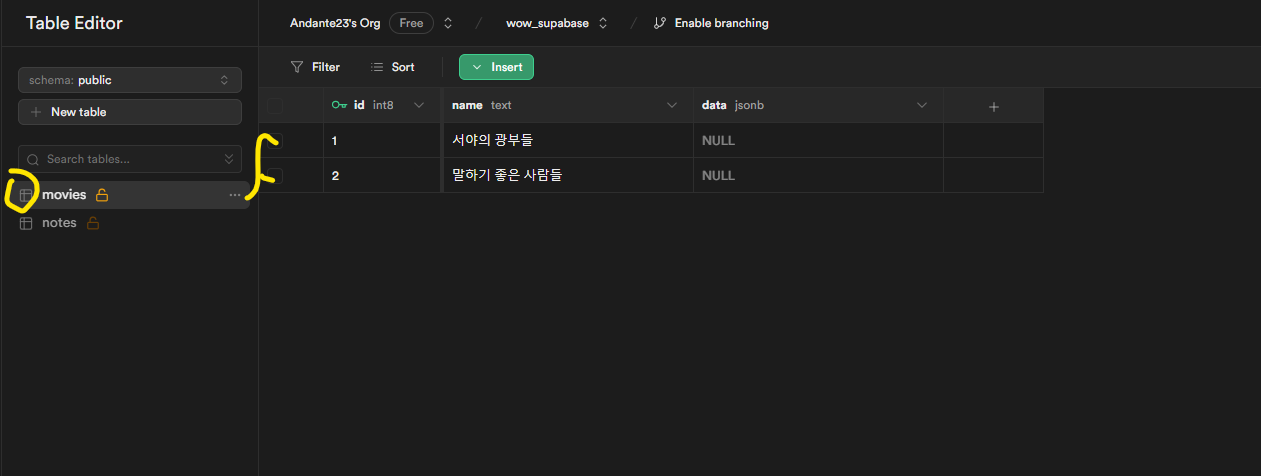
다음과 같이 movies 테이블에 데이터 집어넣기

[ 5 ] 테이블 데이터 가져오기
수파베이스의 테이블 안의 데이터를 가져오기
async function getData () {
const {data:movies, error} = await supabase.from('movies').select('*');
// await supabase.from('수파베이스 테이블').select("*");
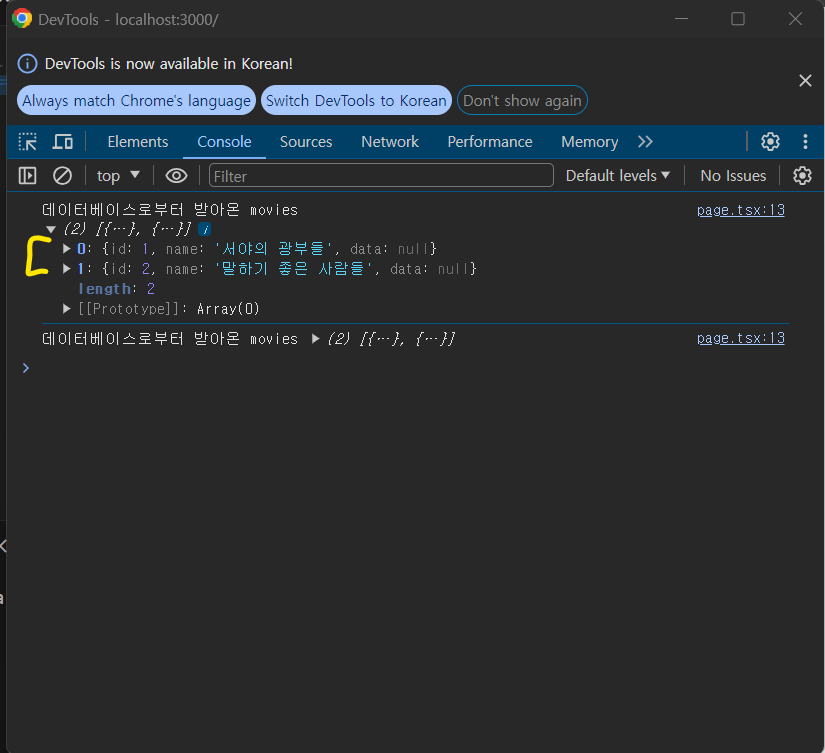
console.log("데이터베이스로부터 받아온 movies",movies);
}
useEffect(()=>{
getData();
},[])
가지고 왔습니다.

[ 6 ] 디스플레이에 뿌려주기
// 수파베이스에서 가져온 데이터 뿌려주기
{movies?.map((data:Movies)=>(
<div key={data.id}>
<p>{data.name}</p>
</div>
))}

수파베이스에 데이터 집어넣기
수파베이스에서 데이터를 가져와서 뿌려주는 것을 해보았습니다.
다음편에서는 수파베이스를 이용한 인증 서비스를 해보겠습니다.
'TIL' 카테고리의 다른 글
| 오늘 내가 진행한 것 (0) | 2024.03.28 |
|---|---|
| 오늘의 정리 (0) | 2024.03.25 |
| TIL : RTK 이용하기 (0) | 2024.03.23 |
| TIL : 내가 오늘 이것을 이루었구나!!!! (0) | 2024.03.20 |
| 오늘을 무엇을 하였나? (1) | 2024.03.18 |



